Un des principes fort de l'utilisabilité est que les utilisateurs ne lisent pas. Loin de moi l'idée de dire que les utilisateurs ont un niveau scolaire inférieure à la maternelle, mais il s'agit plutôt de concentrer ses efforts sur ce qui est important. Les utilisateurs ne lisent pas ce qui ne les intéressent pas, en tout cas pas ce qui ne les concerne pas directement.
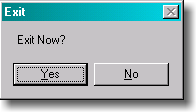
Dans le chapitre 6 de son livre sur la conception d'interface, Joel Spolsky nous explique comment il est préférable de minimiser le texte dans un interface utilisateur, notamment dans les boites de dialogues. En conclusion de son chapitre, il nous présente sa vision d'une boite de dialogue de confirmation pour quitter un logiciel. Selon lui, cette boite de dialogue devrait limiter ses informations au strict minimum nécessaire à la compréhension.

Malgré tout le respect que je peux avoir pour les conceptions de Joel Spolsky, je pense qu'il est passé à côté du problème à l'époque. Le problème est rarement l'abondance d'information, le problème est qu'une interface graphique n'est pas un livre.
Dans un livre, on commence par introduire des personnages, puis un univers, puis les personnages dans l'univers. Ensuite commence l'histoire durant laquelle les personnages agiront sur leur monde afin de déclencher une série d'évènements les amenant inévitablement à une conclusion. C'est là, après toute leur expérience acquise durant leur histoire et avec tous les changements qu'ils auront subis que les personnages se verront attribuer la tâche souvent ingrate mais héroïque de conclure l'histoire. Bref un livre.

Mais les histoires sont linéaires, le lecteur ne peut pas sauter à la fin du livre simplement. Il y a de grandes chances qu'il perde le fil de l'histoire ayant manqué de nombreux évènements qui ont altéré non seulement les personnages mais aussi la vision du lecteur sur l'histoire. Bref, un utilisateur qui saute à la fin d'un bouquin est perdu. (Bon sauf si le bouquin est nul, mais vu que vous ne lisez pas de mauvais bouquins, tout va bien ^^)
Revenons à notre interface, contrairement à un livre, celle-ci n'est pas découpée en chapitre mais en zones. Bien souvent, il est nécessaire de passer d'une zone à l'autre très rapidement, nécessaire et naturel car c'est le fonctionnement naturel de l'œil humain que de sauter de zone en zone. Voilà ce que rate Joel dans son livre. L'important n'est pas de réduire la quantité d'information distribuée à l'utilisateur mais bien de mettre en valeur les zones dans lequelles se trouve l'information importante pour en faciliter l'accès aux yeux de notre utilisateur.
En cela, l'interface proposée par Joel ne s'en sort pas trop mal. À première vue, il y a 3 grands points qui resortent : « Exit », « Yes » et « No ». Pourquoi ? Pour le premier c'est plutôt simple, le fait d'être en gras et en couleur le fait ressortir et attire l'œil. Les deux autres sont simplement des boutons et vont naturellement attirer l'attention de l'utilisateur de part leur nature. (C'est un syndrome naturel chez les utilisateurs de vouloir cliquouiller partout.)
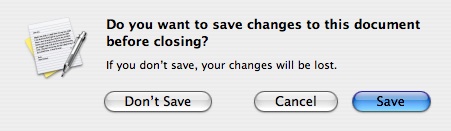
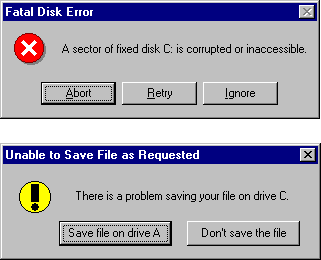
Alors pourquoi ne pas avoir directement ajouter les actions dans les boutons, utiliser des verbes plutôt que des adverbes. Cela aurait permis à l'utilisateur de ne s'intéresser qu'aux boutons et aurait sûrement permis au développeurs de rajouter une information pertinente dans la boite de dialogue. Cette technique n'est bien sûr pas récente puisque c'est le principe retenu par Mac OS X que vous pouvez découvrir dans cette page comparant l'approche de Microsoft et d'Apple.

Le principe est simple : l'utilisateur doit pouvoir répondre à la question posée simplement en regardant les boutons. Dans ce cas, on lui demande clairement de faire un choix entre « Save », « Don't Save » et « Cancel ». Si notre utilisateur est un peu pressé, voir s'il commence à acquérir une certaine expérience des boites de dialogues, il y a de grandes chances qu'il arrive à prendre une décision très rapidement. De plus, comme les boutons apportent largement assez d'informations à l'utilisateur avancé pour qu'il puisse rapidement faire un choix, pourquoi ne pas en profiter pour ajouter une information pertinente mais discrète pour aider l'utilisateur novice à faire son choix. Dans ce cas, il s'agit clairement du petit message « If you don't save, your changes will be lost. »
Remarquez aussi comment le bouton « Don't Save » est à une distance plus grande des deux autres boutons et à l'opposé du bouton par défaut, ceci afin de minimiser l'importance du bouton comportant le plus de risque, ainsi si notre utilisateur prend sa décision trop rapidement (par exemple parce qu'il utilise trop souvent Windows ^^), la probabilité qu'il clique sur le bouton dangereux est minimisée.
Bref, cette interface semble mieux conçue et plus efficace pour l'utilisateur. Comment se fait-il que d'autres systèmes (comme Windows) ne l'ait utilisée ? Pourtant, on peut trouver sur MSDN (le site de développement de Microsoft) un article de Microsoft qui conseille d'utiliser des actions dans les boites de dialogue plutôt que les boutons par défaut. Alors pourquoi abandonner cette approche ?

Mais la réponse ne se situe plus dans la théorie de l'interface utilisateur mais dans la pratique. Nous verrons cela dans la seconde partie :)
1 De Cédric -
Pour aller plus loin, pourquoi avoir des boites de dialogue? Quand je ferme une application, je veux quasi systématiquement que mon travail soit sauvé. Plus largement, une boite de dialogue porte assez mal son nom : elle réduit le dialogue à un choix, alors qu'un dialogue est bien plus que cela; sans doute une traduction hâtive...
Pourquoi ne pas prendre exemple sur les jeux? Les Quake-like par exemple n'utilisent jamais de boites modales, mais un affichage en surimpression qui s'efface petit à petit. Pourquoi est-il important de ne pas être dérangé quand on joue alors que l'ordinateur a le droit de nous déranger quand on travaille?
Je pense à Windows qui demande répétitivement de se relancer après une mise à jour et à toutes ces pop-ups du système ou des logiciels que l'on utilise.